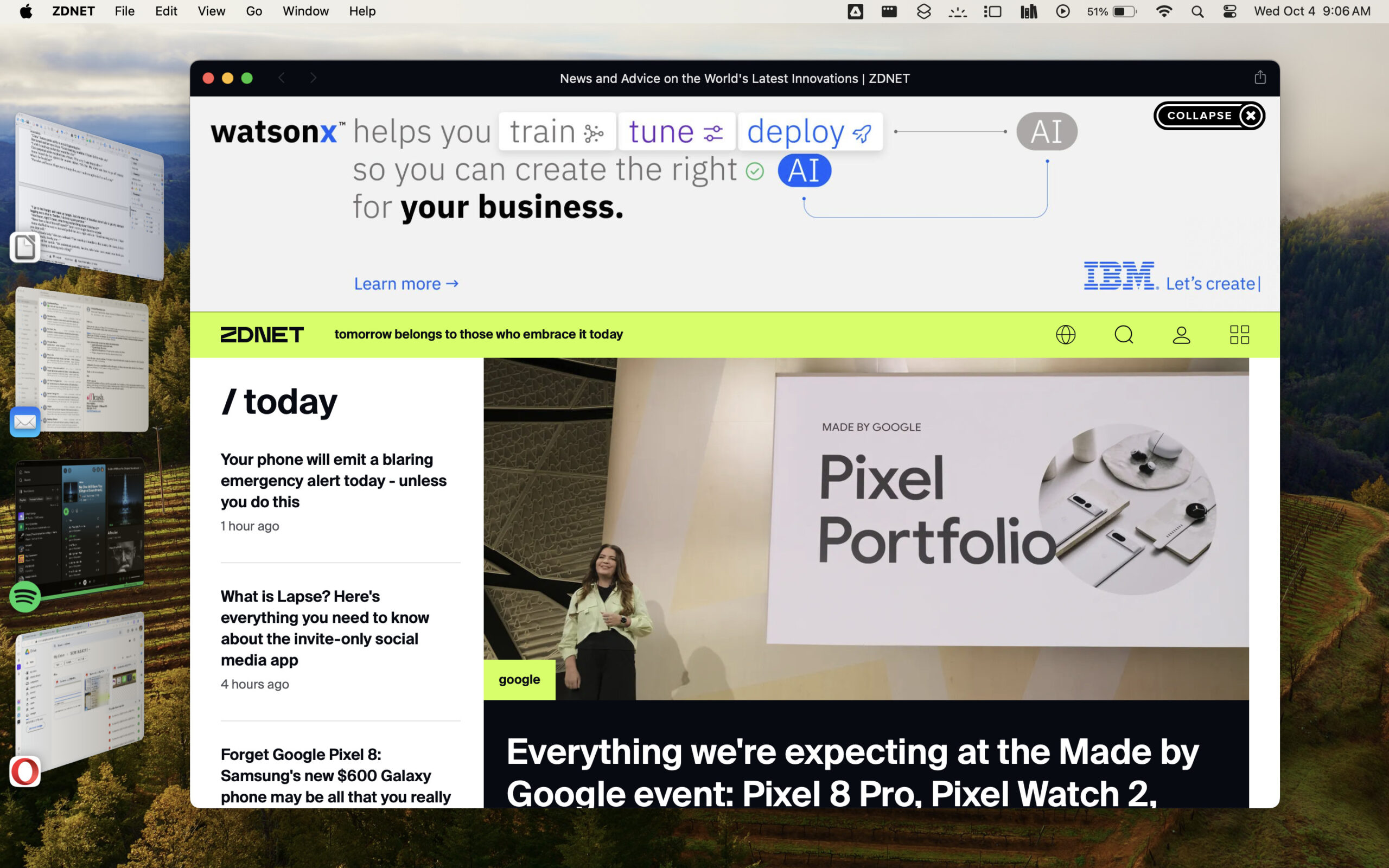
ZDNET can become an excellent web application on macOS Sonoma. Screenshot by Jack Wallen/ZDNET.
Using web applications can be very convenient. Particularly because it allows you to avoid opening new tabs in your web browser. Even though some browsers, like Opera and Safari, have adopted quite remarkable tab management features, you can quickly become overwhelmed by all the open tabs.
To remedy this problem, you can choose to turn certain websites and services into web applications.
What is a web application?
A web application is a site that opens in a paired browser. Its user interface generally ignores the site’s toolbars and buttons, displaying it as if it functions as a full-fledged application. But in reality, it’s just a window displaying a website.
In addition to its refined appearance, the advantage of the web application on macOS is that it can be opened directly from the dock or launchpad. To go to the website in question, you no longer need to open Safari and enter the URL address (or click on a favorite), you just have to click on the icon in the dock, and the web application opens.
With macOS Sonoma, you can now create your web applications with Safari. If you are convinced by their effectiveness, here is how to create your own web applications.
Before you start
You need macOS Sonoma. If you are using an earlier version of macOS, the feature will not be available. To be able to create your web applications, you must install macOS Sonoma on your Mac.
1. Open Safari
This feature only works with the Safari browser. If Safari is not your default browser, you can simply use it to create your web applications and then continue using your browser of choice as usual.
To get started, open Safari.
2. Open the chosen website
Go to the website you want to turn into a web application.
In the following example, I’ll show you how to create a web application for the ZDNet site.
3. Create your first web application
When you are on the website you have chosen, click Filein the menu bar, then Add to dock.

Create your web application with Safari. Screenshot by Jack Wallen/ZDNET.
4. Name your web application
In the window that appears, you will see that Safari automatically fills the name and URL fields. However, the name field will probably be too long (because it is taken from the website description). Change the name field to something shorter (for example, “ZDNET”) and click Add.

Choose a short, easy-to-remember name for your app. Screenshot by Jack Wallen/ZDNET.
5. Open your web application
Once the web application is created, a new one appears on the dock. Click this icon to open the web application. You will then be able to view the site as if it were an application and not a web browser window or tab.

My new ZDNET web application is accessible from the Dock or Launch Pad. Screenshot by Jack Wallen/ZDNET.
And there you have it, you have just created your first web application! A new step to optimize your macOS experience by reducing your number of open tabs.
Source: ZDNet.com