You probably frequently use a number of websites that are more “applications” than traditional sites per se. For example, it could be your blogging platform, a business site, Google Calendar, or maybe even an e-commerce site. Yes, many of the sites you visit these days look more like apps than traditional websites.
There are a number of sites I use every day (content management systems, admin tools, billing sites, etc.) Of course, I can open them in regular browser tabs and even pin for easy access. The problem is, I already have a ton of tabs open in my web browser, so adding a new tab can be cumbersome.
I could use a tab management function, but this functionality is not always well supported by all browsers. Also, there are sites that I would prefer to have displayed in their own window like they do with a traditional application and that I would like to quickly access from my desktop menu.
If you have the same preferences and you already use Chrome, know that this browser has had a feature for some time that allows you to easily create a web application from the sites. Before you misunderstand, it’s not about creating a web application. But Chrome can turn any site into what looks like an app, isolated from the browser and in its own window. The site is still rendered in Chrome, but there will no longer be most elements around the page that would identify the window as a web browser.
Think about it: instead of opening your browser and then another tab for the site concerned, you just have to click on the shortcut on your desktop to open it. This site will then really open in its own window, without the typical functions of a browser: no toolbars, bookmarks, address bars… just a window and the “application”.
How to create your first web app with Chrome
The only thing you will need is the Chrome browser installed on any desktop OS (it does not work on the mobile version).
1. Open Chrome and go to a website
The first thing you need to do is open Chrome and go to a site you want to create a web app version of.
2. Create the web app
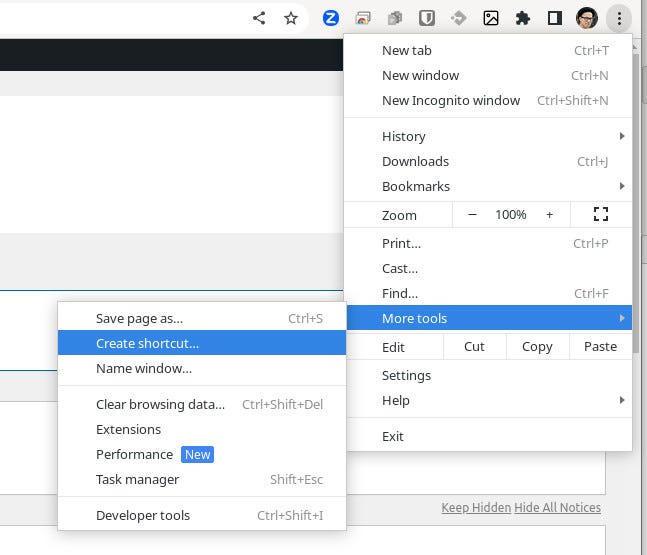
Once the site is loaded in the browser, click on the three-button menu located in the upper right corner of the Chrome window.
Select More tools > To create a shortcut.

Create your first web application in Chrome. Screenshot by Jack Wallen/ZDNET
3. Name your web application
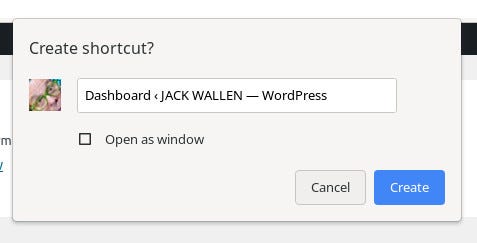
In the pop-up window that appears, you need to do two things. First, give the shortcut a name. This is how it will be labeled in your desktop menu; so be sure to give it a memorable (but short) name. Then check the box Open in a window. This eliminates all the functionality typically found in a browser window (toolbars, address bars, etc.). Once you’ve done that, click Create and you are done.

Be sure to give your web app a memorable name so you can find it in your desktop menu. Screenshot by Jack Wallen/ZDNET
4. Check that the site opens in its own window
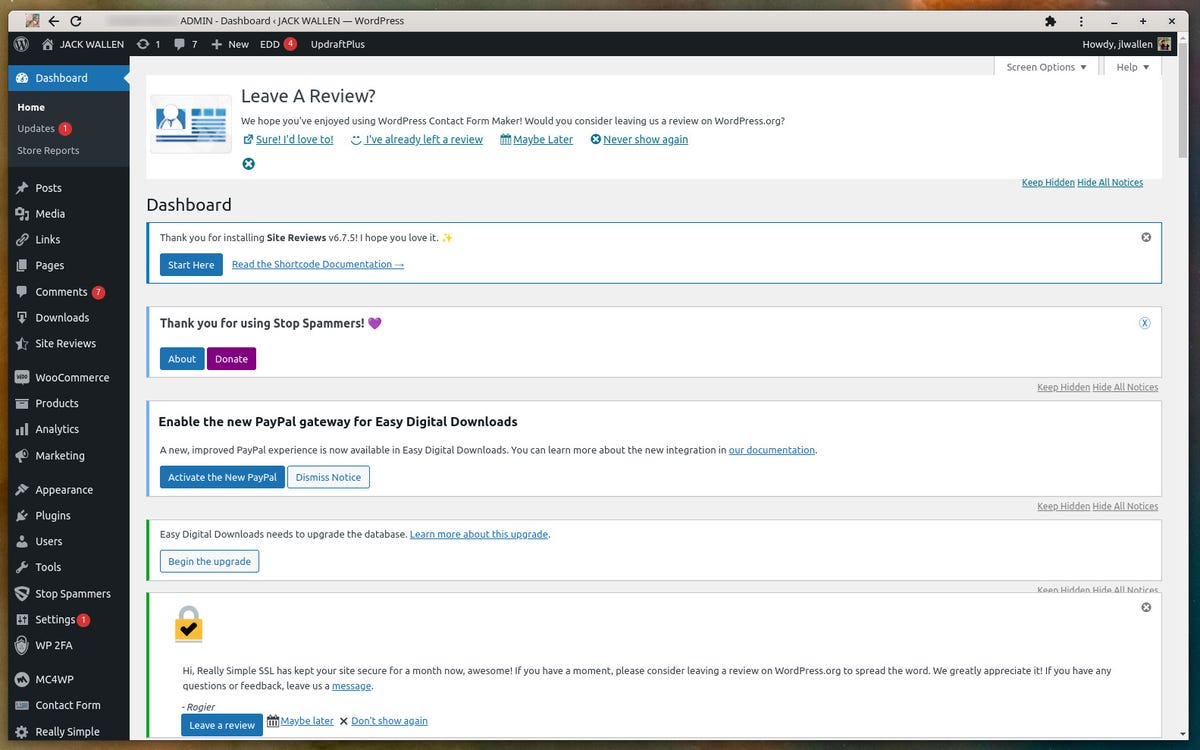
After clicking on Createthe site will open in its own window, where you can use it as if it were its own application on your desktop computer.
When you close it, you can reopen the application from your desktop menu by searching for the name you gave it when creating the shortcut or by directly clicking that shortcut on the desktop.

Using the WordPress admin dashboard as a web application makes perfect sense. Screenshot by Jack Wallen/ZDNET
And that’s all there is to creating your first web app with Chrome.
I regularly use this feature when I don’t want to clutter up my tab bar and for special sites I use that don’t require a traditional browser interface. Try this feature and see if you start using more and more web apps on your desktop.
Source: “ZDNet.com”
